为什么需要动效?
动效是为了更好地表达界面元素在交互事件下的行为动作。在产品设计中若只追求静态像素的完美呈现,而忽略动态过程的合理表达,会导致用户不能在视觉上觉察元素的连续变化,进而很难对新旧状态的更替有清晰的感知。
动效在用户体验中的价值可以分为:信息交互、操作反馈、缓解负面情绪、创造个性优雅的愉悦体验。
信息交互
元素的状态发生变化时衔接的动效,使过渡更自然。同时,引导用户在视图中的视觉焦点,暗示元素之间的层级关系。
操作反馈
主要应用于一些较大模块以及激活中需要进行操作的元素,例如下拉选项框、气泡提示、拖拽排序等。
缓解负面情绪
等待让用户感到焦虑;报错,让用户感到挫败。加入有趣的动效可以缓解负面情绪,提高用户对产品的容忍度。
创造个性优雅的体验
产品中展示品牌调性的趣味性动效,可以强化品牌的认知,创造愉悦的使用体验,加深用户对产品的认可度。
动效设计原则
动效通过模拟真实世界的运动,建立起用户与界面的认知连续,从而创造出符合用户认知习惯的操作体验,使操作更自然流畅。动效设计的四个基本原则:真实自然、快速响应、简单明了、有效克制。
真实自然
动效蕴含了元素的运动规律、材质特性、空间关系、属性变化,这些应该符合真实世界的物理规律,不能增加用户的理解和认知成本。真实世界的运动遵循基本的物理规律。
快速响应
我们的动效应该快速准确地对用户的操作做出响应。动效的时间一般不宜过长,过长的动效反而让用户感觉拖沓不干脆。
为了让动效看起来不是那么仓促和生硬,我们根据实际的场景需要,将常用动效时间为 4 种:最短:100ms、短:160ms、中:220ms、长:280ms。使用中若无特殊情况,尽量使用已有确定的这 4 个动效时间。
简单明了
动效要简单明了,并保持连贯,避免同时加入太多效果。动效的编排要有目的,或提升可用性,或加强品牌感知。
有效克制
当界面发生变化时,需考虑元素的进⼊顺序和进⼊逻辑,保证信息有效的被传达,同时符合用户的阅读规则。在设计过程中需考虑元素主次,进行有效划分,从而使得动效自然、流畅。
当用户触发动作展开,弹出元素时,应当告知⽤户元素来源及从属关系,明确触发区域和反馈区域的关系,同时应避免动效幅度过⼤,影响⽤户阅读内容。
动效规范
我们根据业务需要,给出了基本动效曲线和描述,我们制定了统一的表达方式。
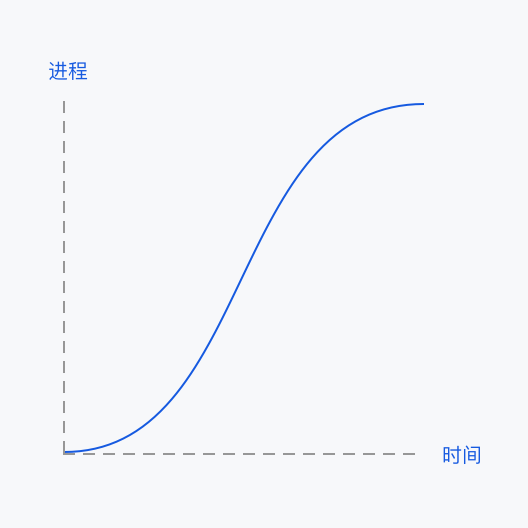
ease in out
常用于组件内的形状变化,例如展开和收起。组件内变化因移动距离较短,动画时长相对较短,根据具体场景选择具体动效时长。
描述名称:ease in out(160ms),ease in out(220ms),ease in out(280ms)
函数:cubic-bezier(.5,.0,.5,.1)
短:160ms
中:220ms
长:280ms

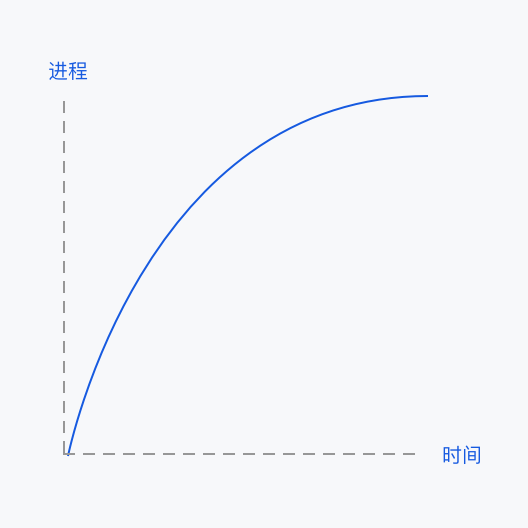
ease out
常用与元素移入屏幕,需在动效结尾时给与相应的减速,让用户对已将聚焦的信息或操作有所准备。PC 端移入屏幕需根据具体场景考虑移入屏幕的方向是否来自于触发来源处。
描述名称:ease out quart(160ms),ease out quart(220ms),ease out quart(280ms)
函数:cubic-bezier(.17,.84,.44,.1)
短:160ms
中:220ms
长:280ms

ease in
常用于元素移出屏幕,需在动效结尾时给与相应加速,让用户感知到元素正在快速移出视线。PC 端移出屏幕需根据具体场景考虑移出屏幕方向是否来自于来源处。
描述名称:ease in circ(100ms)ease in quart(160ms),ease in quart(220ms),ease in quart(280ms)
函数:cubic-bezier(.66,.18,.82,.6)
最短:100ms
短:160ms
中:220ms
长:280ms

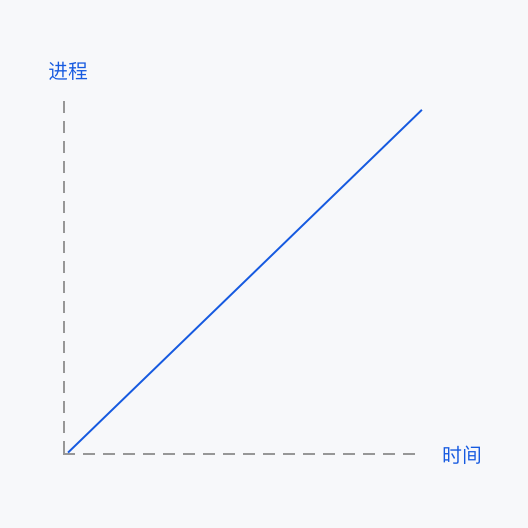
linear
常用于一些匀速运动或变化的场景,例如 hover 的状态变化,按钮点击状态变化等。动画时长较短。
描述名称:linear(100ms),linear(160ms),linear(220ms),linear(280ms)
函数:cubic-bezier(.0,.0,.1,.1)
最短:100ms
短:160ms
中:220ms
长:280ms