由于产品线种类的丰富,为了使产品保持一致性我们从视觉系统中定义布局系统。产品的布局是使用统一的元素和间距来保持各个平台的体验的一致性。统一屏幕尺寸的间距和跨平台的设计模式给用户带来沉浸式的体验。
如何保持统一
保持产品的一致性,我们从以下 4 点出发:
1.保证画布尺寸的一致
2.统一的网格单位
3.统一的栅格系统
4.视觉元素的统一
画布尺寸一致
随着人员的变化和组织的不断扩大,为了提高沟通,效率减少理解成本,所以就需要内部统一的设计尺寸。在 PC 端采用 1440x900 的设计尺寸,移动端 Android 360x640 的设计尺寸,iOS 为 375x667 的设计尺寸。



统一的网格单位
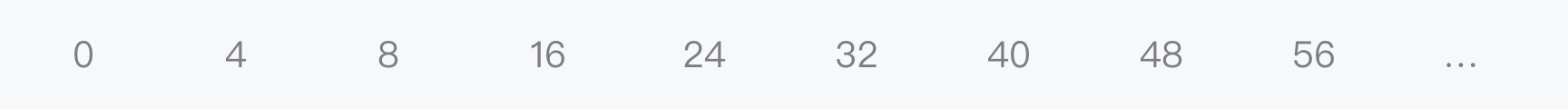
采用 8 点网格系统,该网格可以确保不同布局之间的视觉一致性,同时可以灵活的适配多种尺寸的设计。
而在网格系统中应该更加注重的是间距,而间距要遵循网格系统(例如使用 4、8、16、24、32 等和 8 具有规律的数字)。

统一的栅格系统
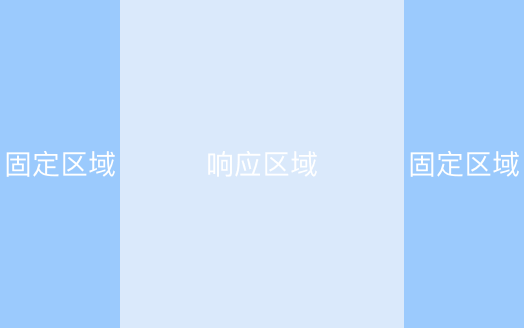
根据产品不同情况对各类页面提供不同布局结构。而在不同栅格结构中栅格区域也会有所不同,固定区域会存在于响应式网格之外,不随着页面的变化而改变大小。
同时在应用网格系统中也要考虑网格区域元素的行为,网格区域元素行为可分为固定的、流动的(随着屏幕大小而改变)、跟随的(元素宽度固定但受其他元素影响)、挤压的(随页面元素的出现而收缩)

视觉元素的统一
所有的视觉元素尺寸都是统一的(如要调整元素大小可用增量来改变元素的大小和位置等),无论是 PC 端还是移动端的视觉元素。视觉元素的统一包括:Icon 的尺寸大小的统一、图片尺寸比例的统一、基本视觉元素的统一。
icon 尺寸大小的统一
产品中使用的 icon 需要按照已定规则进行设计。

图片尺寸比例的统一
指 PC 和移动端图片显示的比例一致,保持布局的一致性,在图像、曲面和屏幕大小等元素上使用一致的宽高比。

正确示范
在页面使用正确的图片比例尺寸

错误示范
同一类型页面使用图片比例不一致
元素摆放的统一
在设计体系下,基本视觉元素尺寸是保持统一的,同时也要保持元素摆放的一致性,不可将元素凌乱的摆放来扰乱用户的操作感知。

正确示范
在页面中各类元素合理摆放

错误示范
页面选中元素摆放错乱