字体
字体是设计系统中的重要基石。字体系统的搭建将遵循一致、灵活、纵深的原则,为用户创造良好的阅读体验。
字体家族
字体家族优先使用系统默认的字体。对于不同环境显示条件,则提供了一套满足易读性的备用字体。
1 2 3 4 5 中文 苹方 冬青黑体 微软雅黑 黑体 宋体 英文 Helvetica Neue Helvetica Arial 主字体
为了提升用户的阅读体验,我们将 PC 端主字体由原先的 12 升级为 14。
由于用户年龄层偏大,12 的字号在显示器上的物理大小对于用户阅读体验并不友好,而 14 的大小既能满足用户的可读性,更为舒适、清晰,也能保证界面的层次感。当字号大于 14 时,对于表格类信息呈现则会受到一定的影响,如因文字过大而无法容纳更多的信息等。
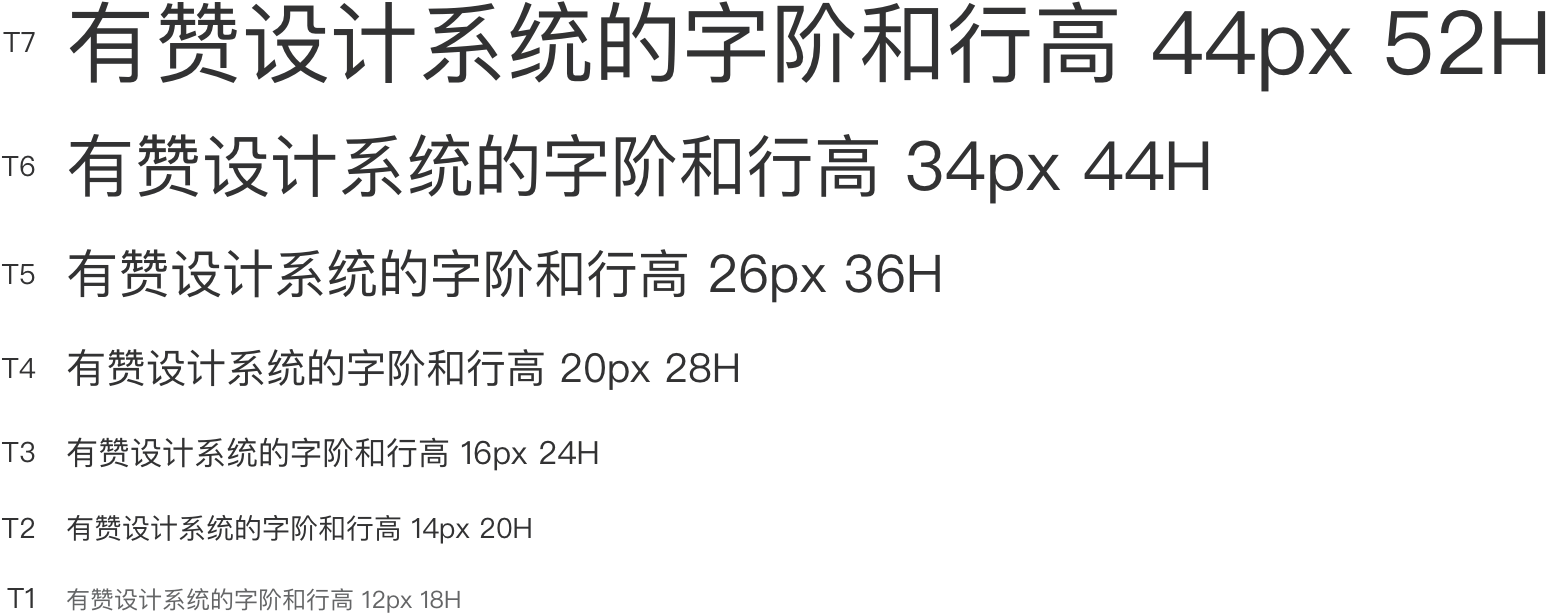
字阶和行高
合理的字阶和行高使得界面层次清晰、重点突出。字阶拉开了页面的信息层级,行高为上下文之间提供了呼吸的空间。

在设计体系中,主字号 14 建议的行高为 20。我们根据实际的使用情况定义了对应字号的不同行高,字阶根据具体情况进行选择。移动端字阶和 PC 保持一致,行高借鉴苹方字体系统默认行高来设定,在此不做赘述。以下为 PC 端字阶和行高示例:

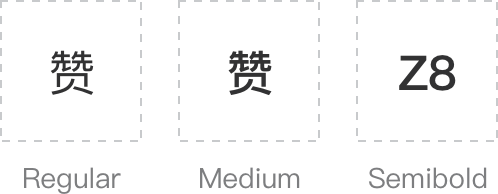
字重
我们建议标题类使用 Medium,以突出层级关系,让信息更清晰。相对 Semibold,Medium 兼容性更强,在用微软雅黑等字体时也能较好地显示。正文和辅助字号建议使用 Regular 字重。
当需要强调时,建议使用 Medium;另外考虑到数字和西文字体本身面积较小,建议使用 Semibold,使得中西文混排时更适当。