文本标点使用
1.文本类型说明
- 段落型文本:一般为段落形式的信息描述,此类文本信息较多,内容偏向固定,不会发生变化,如协议条款、使用需知、免责声明等。
- 功能型文本:一般为单独存在的信息字段,其中某些字段会发生变化,或较为简短的信息描述,其中 toast、弹窗、输入框内文本、校验提示文本均属于此类。
- 描述型文本:一般为产品功能点、营销活动、概念描述的标题与文案描述中。
- 三种类型的文本区别主要在“空格”的使用上。
2.段落型文本
- 中文与阿拉伯数字,英文,“+”、“-”、“&”等符号混排时,使用空格作为间隔。
你有 30 条未读消息,请及时查看
请在 BBS 查看最产品最新功能介绍
请在“设置 - 店铺设置”中进行设置正确示范
- 英文与阿拉伯数字,使用空格作为间隔。
请升级至 iOS 12 以上版本
正确示范
3.功能型文本
- 为确保文本阅读的完整性与连续性,一般情况下不使用空格,可在字重、字号、颜色等方面,对需突出文本作出视觉样式的区分。
- 在特别需要突出文本中的某些字段时,可根据“段落性文本”的规则使用空格。4.描述型文本
- 为保证文本阅读的完整性与连续性,一般情况下不使用空格。
- 出于视觉表现需要时,可按需决定是否需要使用空格。5.不需使用空格作为间隔的情况
- 专有名词中如不含空格,应沿用其原有格式,如:3D、HTML5、有赞E卡。
- 一个完整概念的表述中,数字与英文、符号间不使用空格,如:10%、4K。6.场景参照原则
- 在行业属性较强的产品与业务中,因遵循该行业内特点的使用规则,以保持用户使用的一致性。
- 如在“微信体系”内,支付页面中的“金额字段”显示规则应与微信自有的对应显示规则保持一致。
功能性文本标点符号使用
1.基本标点规范
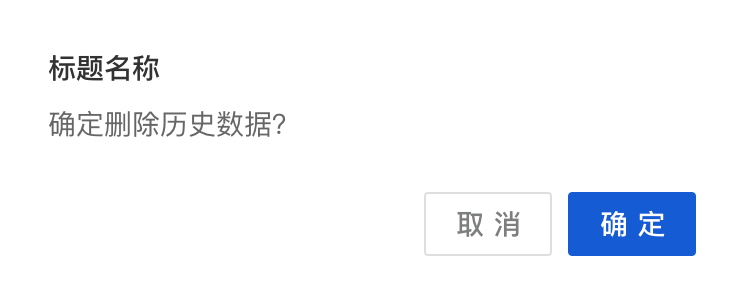
- 疑问句、感叹句句尾,结尾需添加标点符号。

正确示范

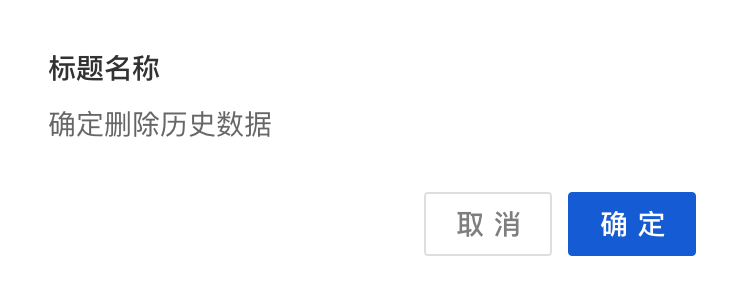
错误示范
- 具体使用请参考 1995 年中国标准出版社出版的《标点符号用法》。
2.文案语气风格与标点符号
- 文案表达需保持平和与冷静,需克制或尽量不使用叹号“!”。
- 文案表达需保持正式与严谨,不应使用无实质意义的聊天式标点,如“~”。
3.结尾无需添加句号的情况
- 标题、副标题、标签、轻提示(toast)。

正确示范

错误示范
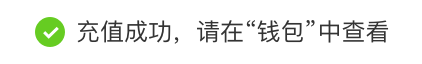
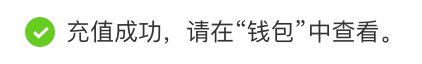
- 文本居中显示的提示条,内容为营销性质(通常带有具体金额数字)的提示条。
4.结尾需要添加句号的情况
- 表单输入框下的提示文本。
- 除上述“结尾无需添加句号”以外的提示条。
5.句中包含句号,结尾需加句号,反之不加
- 输入框暗提示、输入框报错提示、IM 内的消息提示、缺省文案、居中显示的说明文本。
6.非单一句式,结尾需添加句号
- 在气泡提示中,如果提示文本为非单一句式(文本中包含其他标点符号),结尾需添加标点符号。

正确示范

错误示范