图标
图标用以辅助用户理解界面信息,给予用户正确、友好的指引。拥有一套规范化的优质图标,会赋予界面更好的视觉体验,是用户体验设计中不可或缺的重要环节。
设计原则
简约图标的造型告别繁杂,不做过多的装饰,有较高的易读性和辨识性。
清晰清晰是保证设计品质的前提,我们需保证在各个平台上图标都有着清晰的阅读性。
一致性图标中的风格,如圆角度、笔画等都需要保持一致性。
设计规范
图标尺寸
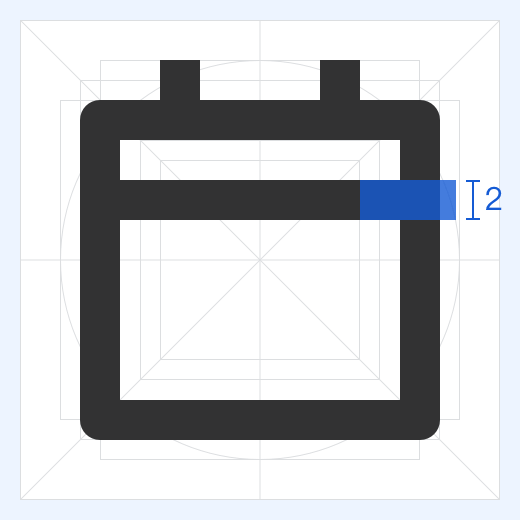
PC 端图标尺寸为 24*24px,包含 2px 的溢出区域;移动端图标尺寸为 18*18px,包含 1px 的溢出区域。
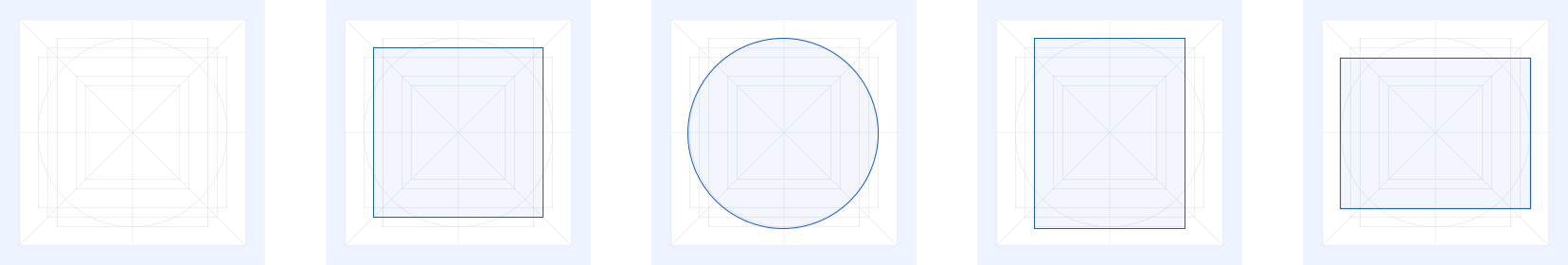
图标网格
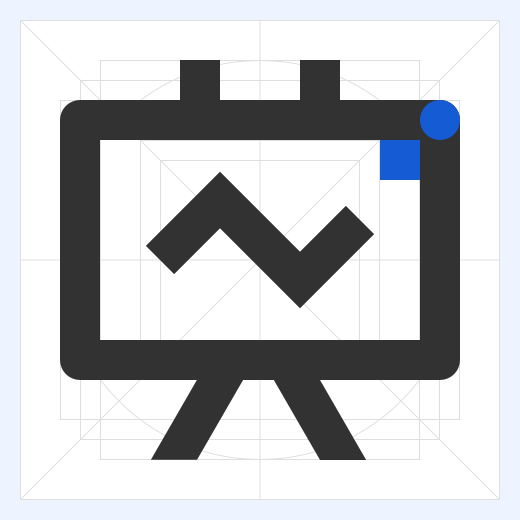
预设正方形、圆形、矩形、正交线、对角线以及内容区域,去辅助图标的设计,以达到一致的视觉面积。在绘制图标时,元素与像素网格对齐以确保清晰。

简约造型
图标造型建议化繁为简,避免笔画过多,保持图标简约、干净。

正确示范

错误示范
笔画
笔画为 2px。

图形圆角
外部角为 1px,内部为直角,整体避免过于锋利,且呈现更为理性的基调。

复杂形状建议
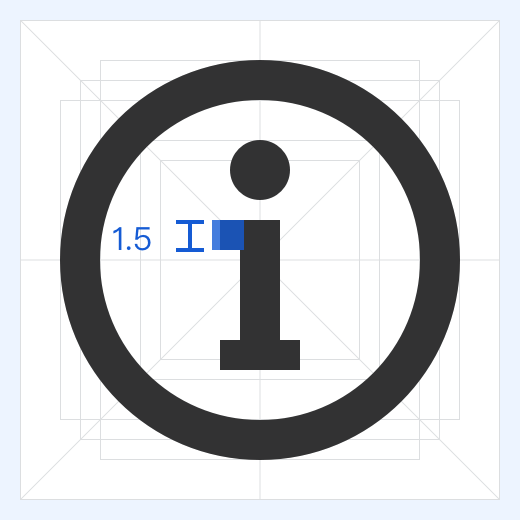
在一些较为复杂的图形中,建议用更细的线条加以辅助,使得整体的视觉效果更为和谐,视觉更为平衡。例如 PC 端用 1.5px、移动用 0.75px。

弧形
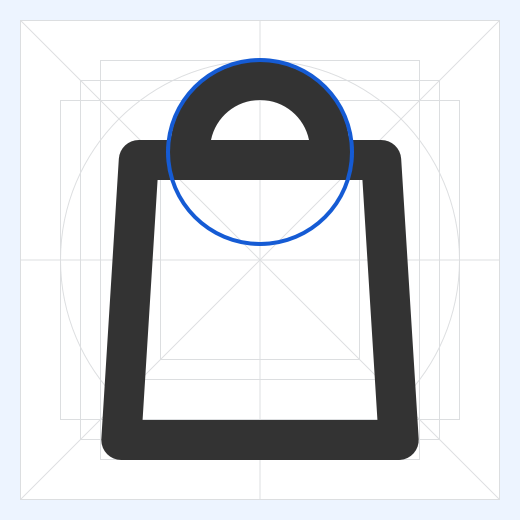
图标涉及到弧形的,需采用完整圆形中的弧形作为设计中的形状。

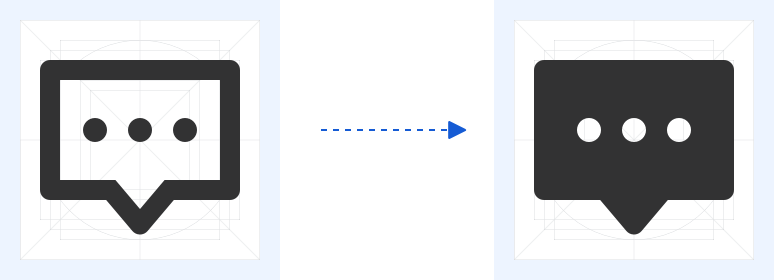
线形和面形
若线性图标使用中需要有对应的面形造型,在绘制两种对应图标时,需确保图标轮廓、大小一致。