栅格
合理的栅格系统可以通过调整布局网格以满足产品和各种设备尺寸的需求。
栅格说明
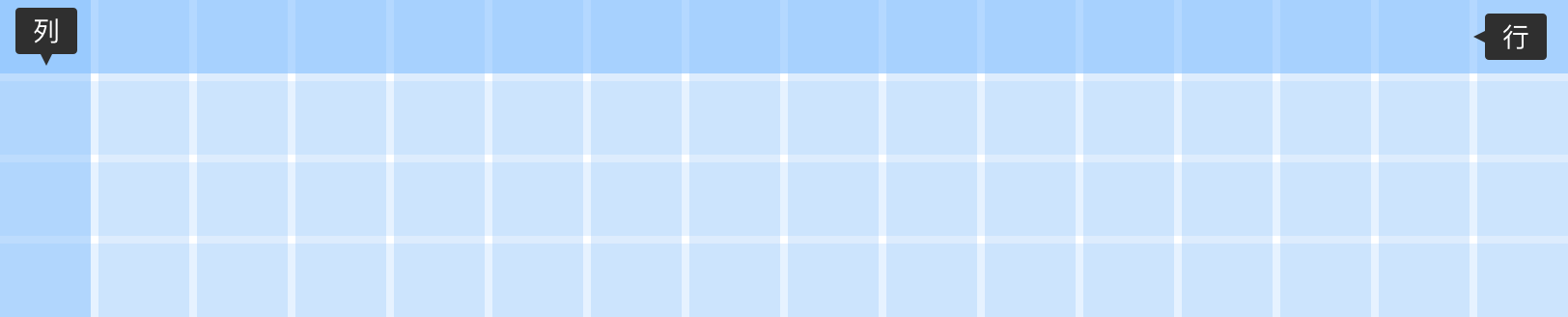
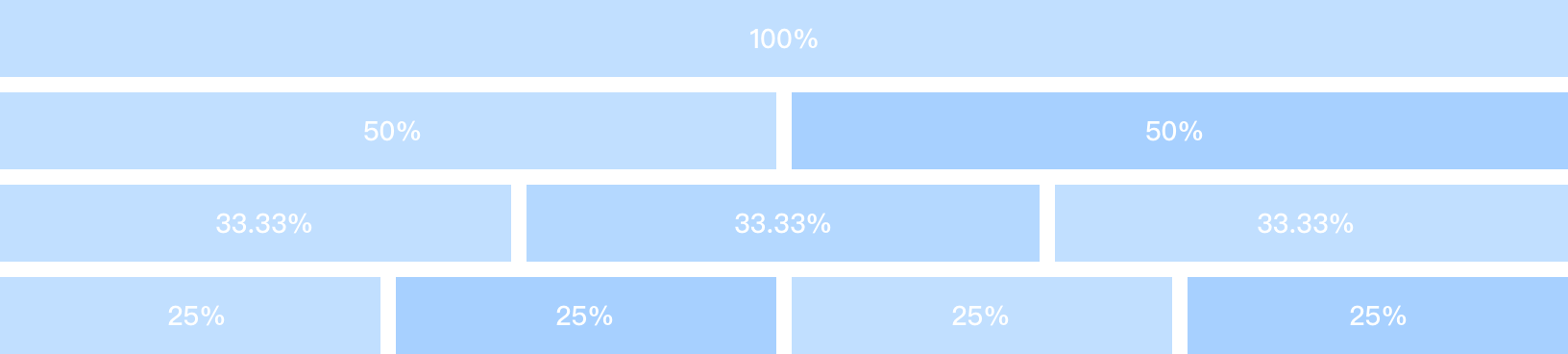
在栅格系统中,我们基于行(Row)和列(Col)来定义信息框架,其中使用较多是行。

布局的栅格化系统,基于行(Row)和列(Col)来定义信息区块的外部框架,以保证页面的每个模块能够清晰地排布起来且保证统一性。所有的信息都存在于 Col 中,Row 的唯一元素为 Col。
提供多种栅格选择
在 8 点网格法中提供多种数量栅格来适配不同宽度屏幕的分辨率,越大的屏幕尺寸适合更大的间距,越多的内容适合更多数量的栅格。

栅格列的说明

建立栅格
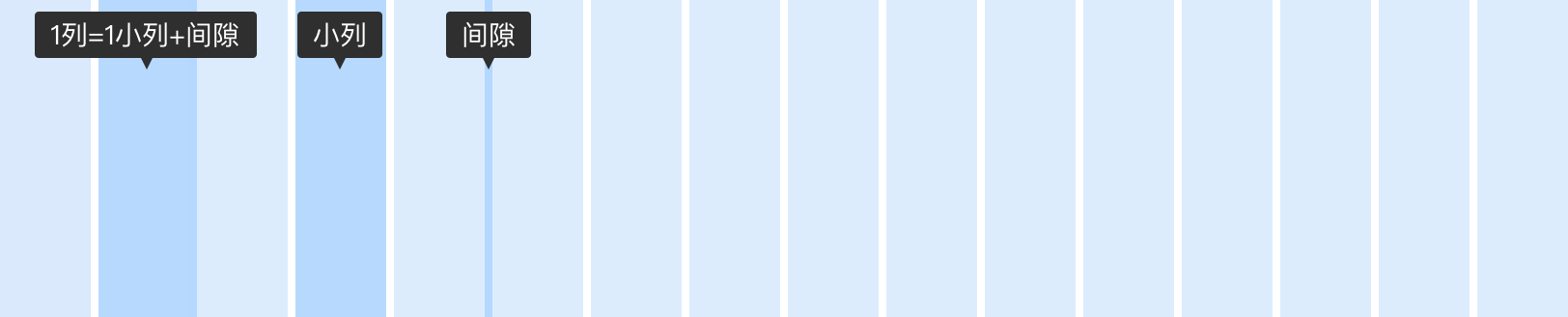
基于 8 点网格法 Zan Design 在 PC 上采用 16 栅格体系。根据 1440x900 的屏幕分辨率为基准,在 992 的宽度中将区域分成 16 块栅格,栅格的总宽度是 23 列+ 1 小列=总宽度,而页面中的列会随着页面尺寸的变化而变化,唯一不变的是页面中的间隙,间隙在栅格中始终保持 16px。
确保各个产品层级的统一,我们在产品上使用 24 列栅格系统可以满足大部分的业务场景,我们建议在系统中最多设立 4 个独立模块,最少设立 1 个独立模块。

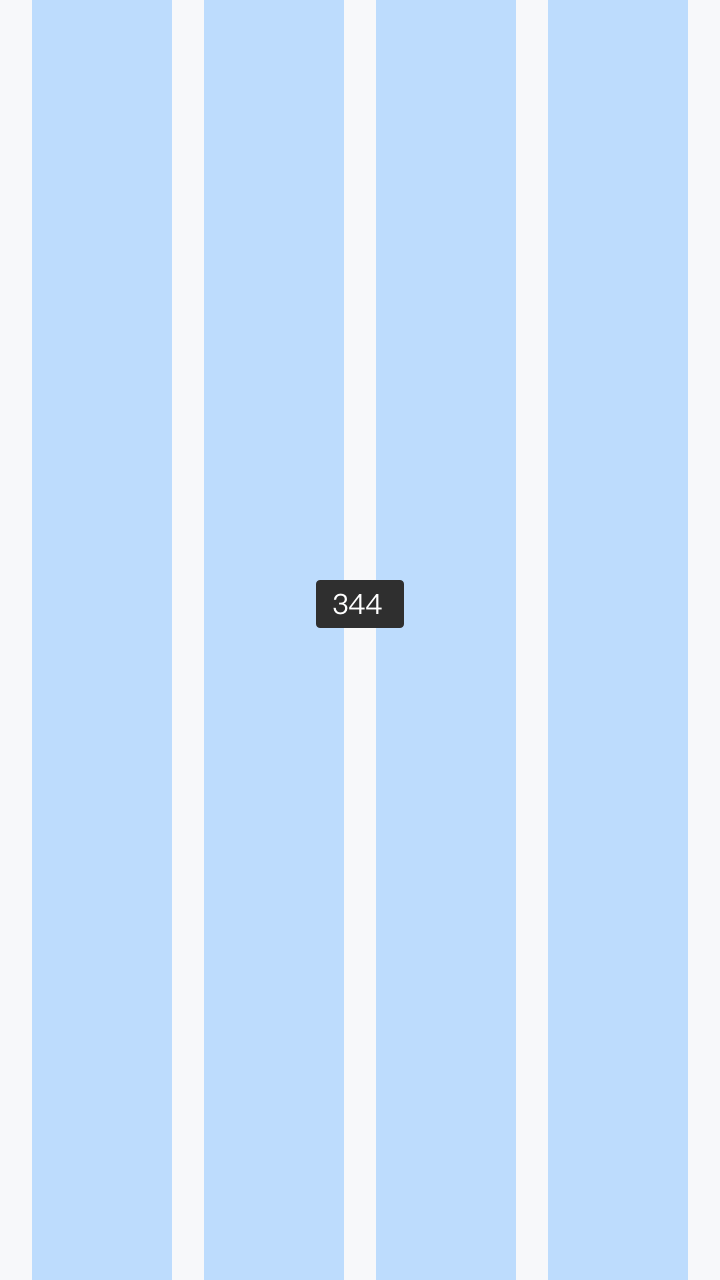
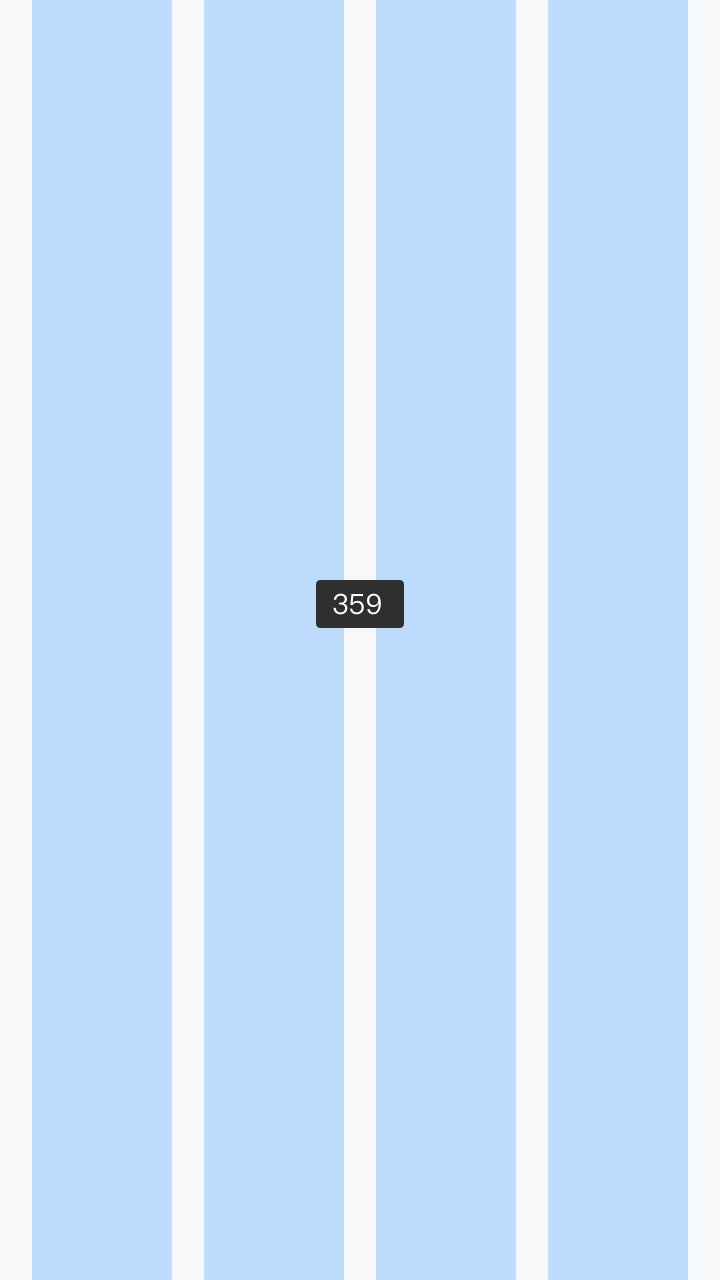
建立移动端的栅格


栅格列的说明
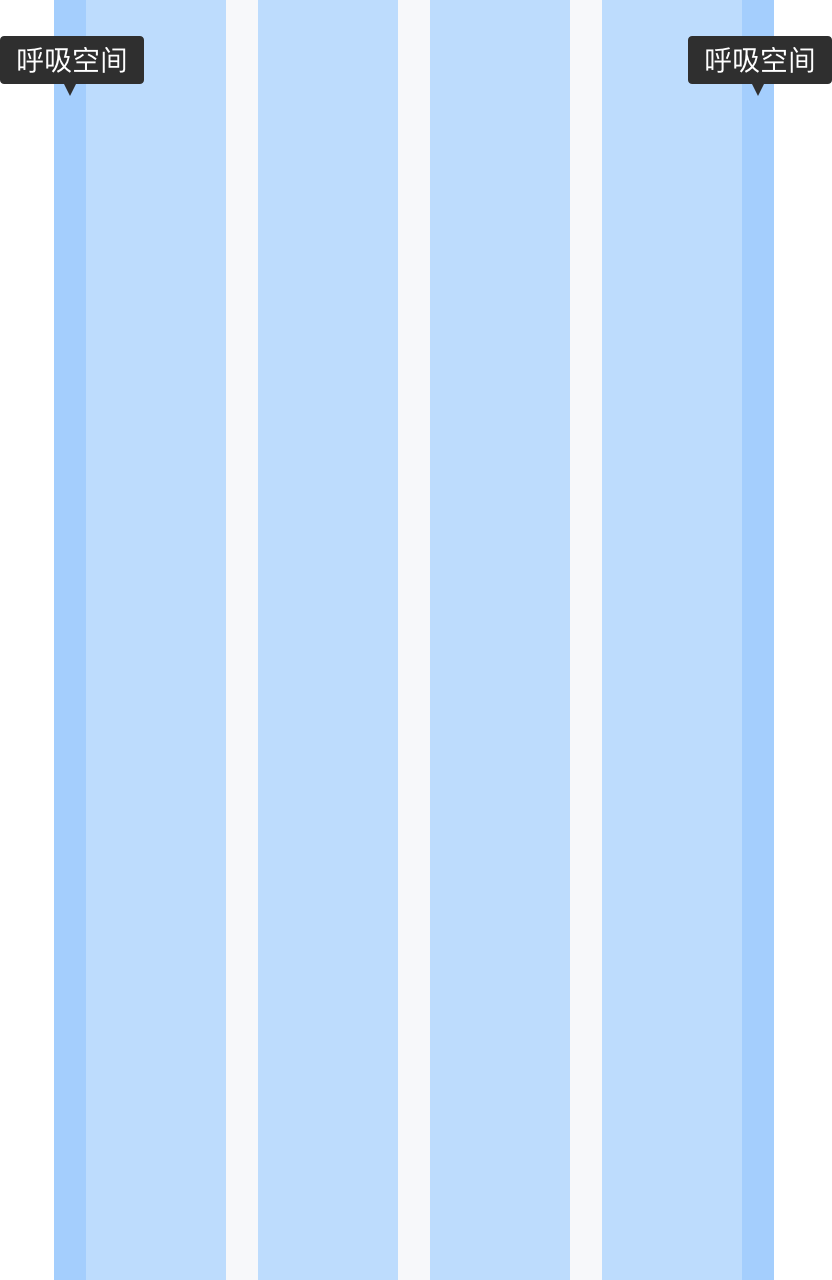
移动端内容和屏幕左右之间的空间间隙在 360 和 375 的尺寸上始终保持 16 的间距的固定值。更大的屏幕适合更多的空间间隙,始终预留的空间间隙我们称之为屏幕的“呼吸空间”。