我们通过颜色来有目的地展示产品的功能、层次和风格。色彩体系的搭建遵循适度、表意、无障碍的原则。
色彩模型
我们将基于 HSB 色彩模型来进行色板体系的搭建。HSB 即色相、饱和度、明度(Hue, Saturation, Brightness),该色彩模型接近于人类感觉颜色的方式,具有较强的感知度。
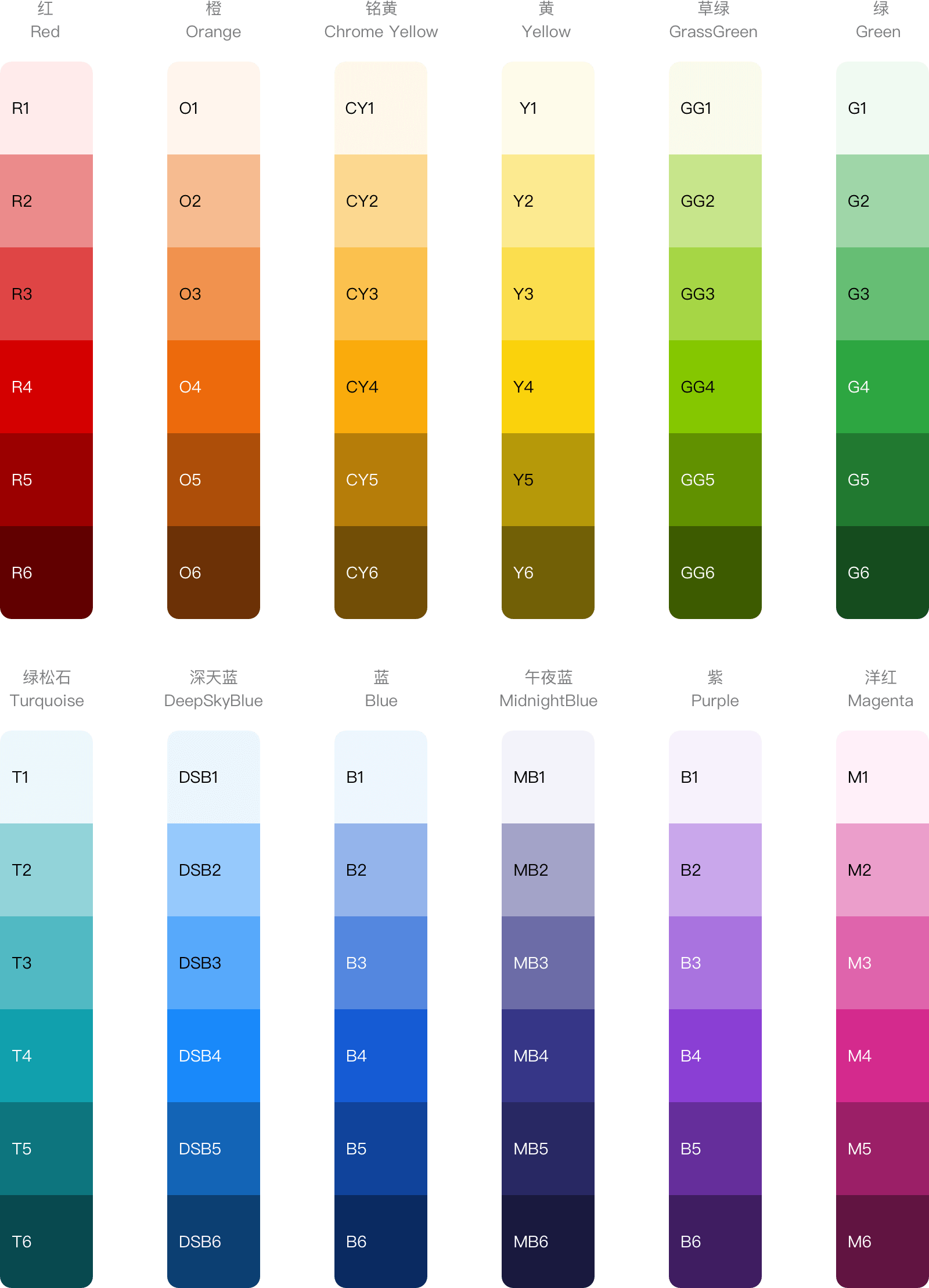
基础色板
基础色板共 72 个颜色,包含 12 个主色及其衍生色。基础色板基于 HSB 模型制定,遵循适度、无障碍的原则。

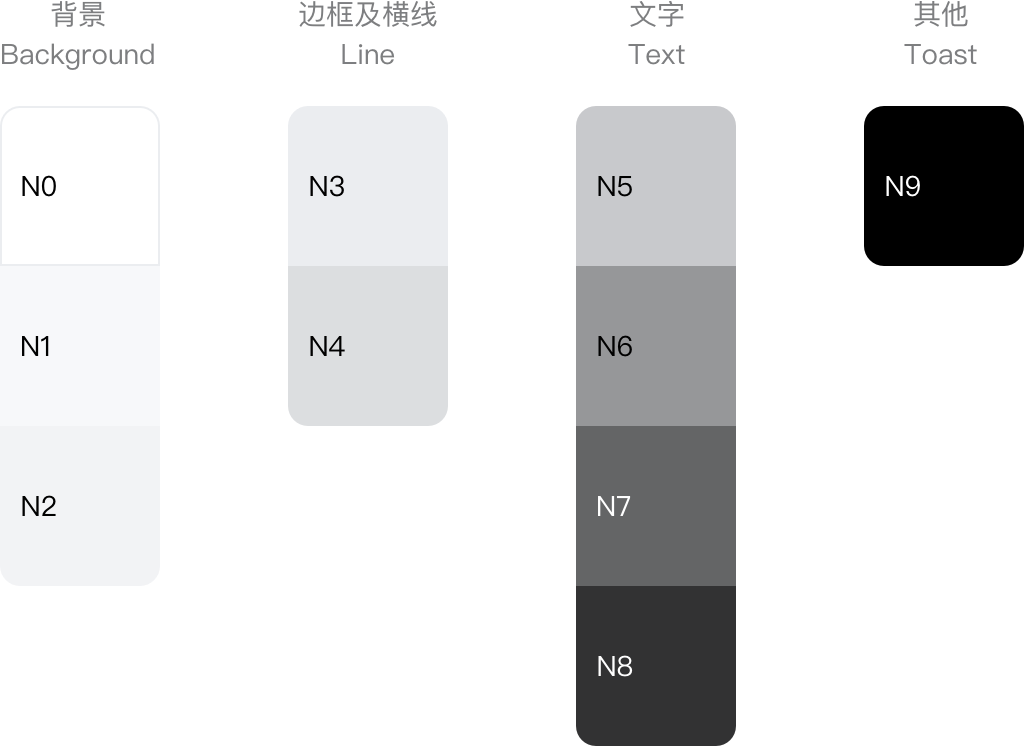
中性色板
中性色板共 12 个颜色(包含黑、白两色)。我们在中性色中加入了蓝色,使其在视觉上能显得更干净,并体现科技感。根据使用场景,中性色被定义为 3 类:文字类、边框及横线、背景。中性色的定义需要考虑文字及背景搭配的视觉效果,结合 WCAG2.0(Web 内容无障碍指南),我们使常用文字与白色的对比度满足大于 3。

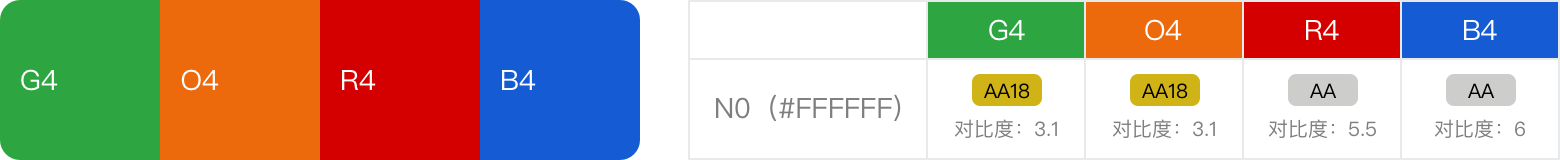
功能色
功能色为界面设计中的特殊场景色,主要为成功、失败、警告、链接等。遵循适度、无障碍的原则,结合 WCAG2.0(Web 内容无障碍指南)标准,同时考量视觉呈现效果,我们定义了 4 种主要功能色,使其与白色的对比度满足大于 3。

色彩应用
同色相搭配

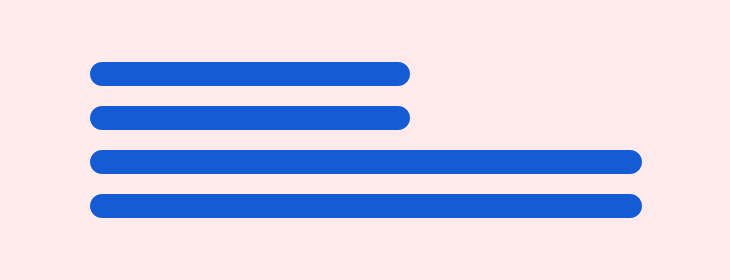
正确示范:同色相搭配,正文(B4)置于背景(B1)上

错误示范:混用不同色相,正文(R4)置于背景(G1)上
颜色对比度搭配
为了保障低视力人士能更好地获取信息,同时也能在显示设备较差、光线不理想等情况下让用户获得更好的产品使用体验,我们在颜色的使用中尽量满足颜色对比度符合 WCAG2.0(Web 内容无障碍指南),使最小对比度达到 4.5。

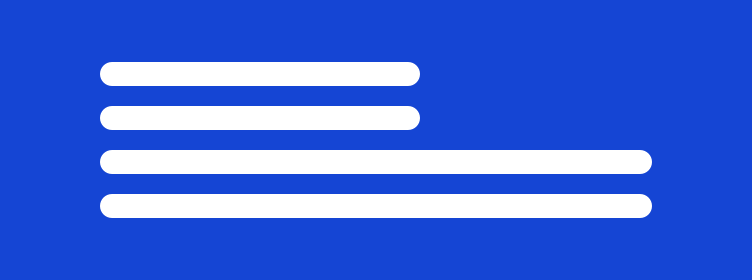
正确示范:对比度 7.41,正文(N0)置于背景(B4)上

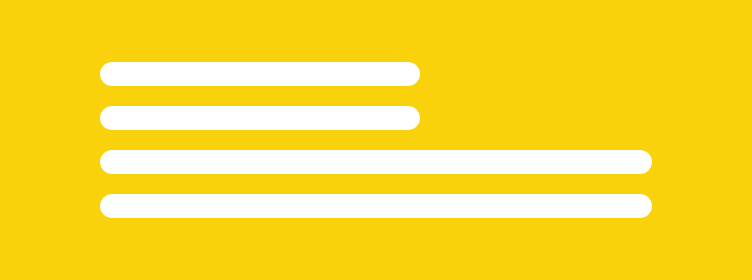
错误示范:对比度 1.47,正文(N0)置于背景(Y4)上
不符合最低对比度限制的情况
在色彩应用中,出于视觉及交互层级的考虑,有些示例打破了最小对比度 4.5 的规则。此外,以下的情况的文本不作最低对比度的限制:未激活(disable)组件的组成部分、表单字段的占位符、图片的组成部分或纯粹装饰性文字。